개요
안녕하세요
저는 요즘 MLOps 관련하여 필요한 전공 공부에 정신이 없습니다ㅜ (미천한 실력이지만..)
그 중에서, 모델 배포 및 클라우드 리소스 접근과 관련하여 필요한 요소가 네트워크 지식인 것 같아요.
그래서 이번 포스팅 주제는 브라우저에 google.com을 입력할 때 어떠한 일이 벌어지는 지 설명하는 것입니다.
여러 레퍼런스를 참고하면서, 생각보다 많은 개념이 녹아있다는 사실을 알게 되었습니다.
렌더링
우리가 브라우저를 사용하는 목적은 여러 가지가 있을 수 있지만, 1순위는 특정 도메인 사이트의 정보를 확인하는 것입니다.
예를 들어, 크롬 브라우저에서 네이버에 있는 웹툰을 보기위해서 우리는 다음과 같은 행동을 취하게 되죠.
•
크롬 브라우저를 킨다.
•
크롬 브라우저 URL 입력창에 ‘www.naver.com’ 도메인 주소를 입력한다.
•
www.naver.com의 메인 화면이 우리 브라우저에 보여진다.
•
웹툰 바를 클릭한다.
•
네이버 웹툰의 메인 화면이 우리 브라우저에 보여진다.
이와 마찬가지로, 우리는 구글에서 제공하는 여러 서비스에 접근하기 위하여 브라우저를 통해 구글 사이트에 접근하고, 이 정보를 어딘가로부터 받아야합니다.
이때, 어딘가는 구글 웹서버를 의미합니다. 구글 웹서버는 클라이언트의 요청을 받아 브라우저에 HTML 파일을 전송하게 되고, 브라우저는 전송 받은 HTML 파일을 바탕으로 화면을 구성하는 과정을 수행합니다. 결과적으로, 우리는 브라우저를 통해 구글 사이트의 화면을 볼 수 있게 됩니다. 이러한 과정을 렌더링이라고 합니다.
이제부터 우리는 위에서 설명한 과정을 한 단계씩 상세하게 살펴볼까 합니다.
1. 캐시 확인
브라우저가 제일 먼저 확인하는 것은 브라우저 캐시입니다.
현실적으로, 자주 방문하는 곳의 정보는 미리 브라우저 내부에 별도의 공간을 마련한 다음, 관련 정보를 저장하는 것이 좋겠지요
그래야, 다음에 해당 사이트를 방문할 때 더 빠르게 브라우저를 통해 접근할 수 있을테니까요!
하지만, 처음 방문하는 사이트 등 여러 이유로 브라우저 캐시에 www.google.com 도메인 관련 정보가 없을 수 있습니다.
그 다음으로 확인하는 곳은 바로 OS 캐시입니다. 해당 캐시 내부에는 도메인 주소를 IP 주소로 매핑할 수 있는 정보가 포함되어 있습니다.
만약, 이 곳에서도 관련 정보를 찾을 수 없다면 라우터 캐시를 탐색합니다. 라우터는 네트워크 계층에 속하며, 서로 다른 네트워크 간 연결 또는 데이터 전송을 담당합니다. 이 과정에서, 라우터는 IP 프로토콜을 사용할 수 있습니다. 따라서, 라우터 캐시를 통해 www.google.com 도메인의 IP 정보를 찾을 수 있는 것입니다.
그럼에도 불구하고, 라우터 캐시에서도 찾고 싶은 정보가 없다? 마지막으로, ISP(Internet Service Provider) 내의 캐시를 확인하는 것입니다. 우리나라의 경우, KT, SKT, LGU+ 등을 ISP로 생각하시면 될 것 같습니다.
2. DNS 쿼리
원하는 상황은 아니지만, 네 단계의 캐시에서 www.google.com 도메인의 IP 주소를 찾지 못할 수 있습니다.
이럴 경우, 우리는 DNS(Domain Name System) 서버를 통해, 해당 도메인의 IP 주소를 얻어와야 합니다. 이러한 과정을 DNS 쿼리라고 합니다. 참고로, DNS는 우리가 사용하는 도메인 주소를 IP 주소로 변환하는 역할을 담당합니다.
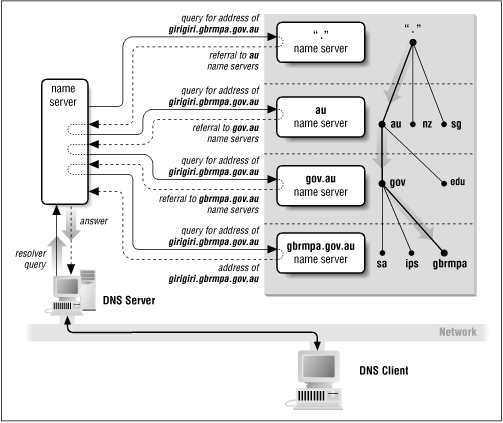
DNS 쿼리는 다음과 같이 재귀적으로 수행이 됩니다.
1.
먼저, DNS 서버에서 Name server에 속한 Root domain (”.”)에 www.google.com 도메인에 대한 쿼리를 수행합니다. 하지만, Root domain은 해당 도메인에 대한 정보를 취급하지 않습니다.
2.
Root domain은 Name server에게 Top-level domain과 통신하라는 시그널을 전송합니다.
3.
Name server는 Top-level domain에 쿼리를 전송합니다. Top-level domain은 “.com” 도메인에 대한 정보를 가지고 있습니다. 따라서, Name server에 하위 레벨인 Second-level domain과 통신하라는 시그널을 전송합니다.
4.
Name server는 Second-level domain에 쿼리를 전송합니다. Second-level domain은 “google.com” 도메인에 대한 정보를 가지고 있습니다. 따라서, Name server에 하위 레벨인 Thrid-level domain과 통신하라는 시그널을 전송합니다.
5.
Name server는 Third-level domain에 쿼리를 전송합니다. Thrid-level domain은 “www.google.com” 도메인에 대한 정보를 가지고 있습니다. 따라서, Name server에 “www.google.com” 도메인의 IP 주소인 142.250.189.238 을 전송합니다.
3. TCP/IP 프로토콜로 연결
앞서 DNS 쿼리를 이용하여 www.google.com 도메인 주소의 IP 주소는 142.250.189.238 라는 것을 알아내었습니다.
따라서, 웹 브라우저는 해당 IP 주소를 이용하여 www.google.com 도메인의 웹 서버와 TCP/IP 프로토콜을 사용해 연결을 시도합니다.
TCP 프로토콜은 3-Way-Handshake 방식을 사용하여 Client(웹 브라우저)와 웹 서버 간의 통신을 시도합니다.
먼저, 클라이언트가 웹 서버에 SYN(Synchronize Sequence Number) 시그널을 보냅니다. 쉽게 말해, 다음과 같습니다.
“나 너하고 데이터 좀 주고 받고 싶은데 포트(port) 좀 열어줘! 샘플 데이터 좀 보내줄게”
서버가 SYN 시그널을 받은 경우, 클라이언트에게 SYN 시그널과 ACK(Acknowledgement number) 시그널을 전송합니다.
“오케이 방금 포트 열었어! 너가 나한테 이런 데이터를 보내줬네?”
마지막으로, 클라이언트가 서버에게 SYN 시그널을 보냄으로써, 본격적으로 데이터 교환을 위해 필요한 과정을 마무리합니다.
“맞아, 내가 너한테 이 데이터를 보냈었어!”
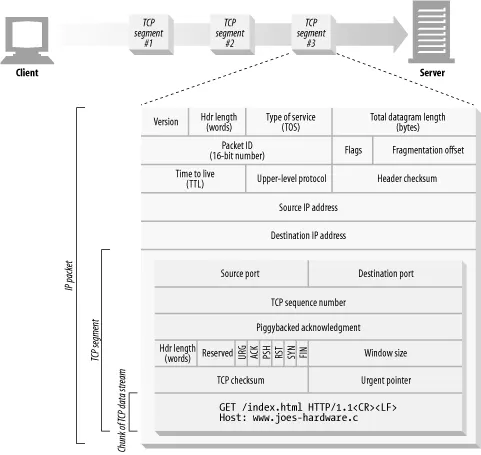
이때, TCP 프로토콜은 4층에 있는 전송 계층(Transport Layer)에서 수행이 됩니다. 즉, IP 주소를 처리하는 네트워크 계층(3층) 대비 상위 계층에 속합니다.
따라서, TCP 프로토콜 수행을 위하여 웹 브라우저는 기존 IP 패킷(Packet)에 TCP 포트 세그먼트(Segment)를 추가하여 웹 서버에 전송하게 됩니다.
TCP/IP 프로토콜을 성공적으로 수행하였다면, 우리는 www.google.com 도메인 렌더링을 위한 준비를 마치게 된 것입니다!
4. 웹 브라우저가 HTTP 요청을 서버로 전송
TCP/IP 프로토콜을 통해 구글의 웹 서버와 정상적으로 연결이 된 것을 확인하였습니다.
그렇다면, 웹 브라우저는 웹 서버에게 www.google.com 도메인 렌더링에 필요한 HTML 파일을 보내달라는 요청을 보냅니다.
이때, 웹 브라우저는 HTTP(또는 HTTPS) 프로토콜에 대한 통신 규칙을 따릅니다. 웹 브라우저는 웹 서버로부터 필요한 데이터를 가져오는 입장입니다. 따라서, 다음과 같이 웹 서버에 HTTP 요청을 보낼 수 있겠지요.
GET www.google.com HTTP/1.1
이때, Request 헤더의 정보는 아래와 같습니다. (GET request이므로, 본문은 없습니다.)
:authority:
www.google.com
:method:
GET
:path:
/
:scheme:
https
Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding:
gzip, deflate, br
Accept-Language:
ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
Sec-Ch-Ua:
"Not A(Brand";v="99", "Google Chrome";v="121", "Chromium";v="121"
Sec-Ch-Ua-Arch:
"x86"
Sec-Ch-Ua-Bitness:
"64"
Sec-Ch-Ua-Full-Version:
"121.0.6167.161"
Sec-Ch-Ua-Full-Version-List:
"Not A(Brand";v="99.0.0.0", "Google Chrome";v="121.0.6167.161", "Chromium";v="121.0.6167.161"
Sec-Ch-Ua-Mobile:
User-Agent:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36
5. 로드밸런싱
당연하겠지만, 구글 같은 거대 기업이 웹 서버를 딱 한 대만 사용하지는 않겠지요? 단 한 대의 웹 서버로는 수십 억명의 클라이언트의 요청을 감당할 수 없을테니까요!
따라서, 클라이언트의 요청을 처리할 수 있는 웹 서버를 여러 대 배치한 다음, 가용성이 높은 웹 서버에 트래픽을 보내는 과정을 거치게 됩니다. 이를 통해, 웹 서버에 가중되는 부하를 분산시킬 수 있습니다. 이러한 과정을 로드 밸런싱(Load Balancing)이라고 합니다
6. 웹 서버의 응답
웹 서버는 클라이언트로부터 HTTP 요청을 받습니다. 이때, 웹 서버는 HTTP 요청에 포함된 헤더와 본문의 정보를 기반으로 응답 방법을 결정합니다.
GET www.google.com HTTP/1.1 요청에 대해 서버는 이 경로의 콘텐츠를 가져오고 응답을 생성하여 클라이언트로 다시 전송하게 되는데요 응답 요소는 다음과 같습니다!
응답 요소는 다음과 같습니다!
•
클라이언트에게 요청 상태를 알려주는 상태 라인
•
브라우저에 응답 처리 방법을 알려주는 응답 헤더
•
해당 경로에서 요청된 리소스 (HTML, CSS, Javascript, 이미지 파일과 같은 콘텐츠 또는 데이터)
예시로, www.google.com 도메인에 대한 GET 요청 응답 상태는 다음과 같습니다.
Request URL: https://www.google.com/
Request Method: GET
Status Code: 200 OK
Remote Address: 142.250.207.100:443
Referrer Policy: strict-origin-when-cross-origin
7. HTML 컨텐츠 렌더링
웹 브라우저는 웹 서버로부터 HTML, CSS 코드를 전달 받았습니다. 따라서, 해당 코드를 바탕으로 www.google.com 도메인에 대한 렌더링을 수행합니다.
이때, 구글 logo와 같이 렌더링에 필요한 이미지를 추가로 웹 서버에 요청하고, 해당 컨텐츠를 받아 동적 렌더링을 수행할 수 있습니다.
짜잔
정리
이번 시간에는 www.google.com 을 예시로, 웹 브라우저에서 특정 도메인 주소를 입력할 때 진행되는 프로세스를 다뤄보았습니다.
생각보다 많은 네트워크 개념이 포함되어 있고, 단순한 결과물을 받기까지 복잡한 과정을 거쳐야 한다는 사실을 알게됐습니다.
다음에도 좋은 주제로 찾아오도록 할게요!!
그럼 안녕
Reference